Water Color Art Brush Tutorial

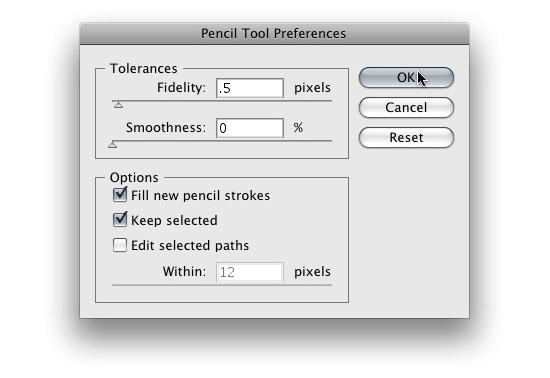
You might be saying “ Doesn't Illustrator already supply you with some watercolor brushes?” You are right, but the brushes we are going to create have soft edges that blend well together, making them look more like watercolor brushes. To start, you will need to set the some of the Pencil Tool’s setting. Double-click on the Pencil Tool(n) in the Tools Panel to bring up the Pencil Tool Preferences dialog. In this dialog, you want the Fidelity to be .5 pixels. S tart drawing a brush stroke shape with the Pencil Tool (n), around a height of .25 inches and a length of 2 inches. It does not have to be exact, just rough dimensions for your first brush. Make sure to create some rough edges in the brush, this really helps the “bleeding” effect you get with watercolors. Also, make sure to close the path for the brush shape you just created. An easily way to close the path is to hold down Option / Alt right before you are done drawing. Fill the shape with white and no stroke
.jpg)
